Hints, Tips & Tricks
How to style your cheatsheet using CSS

- edit cheatsheet
- edit sections
- edit rows
- edit cells
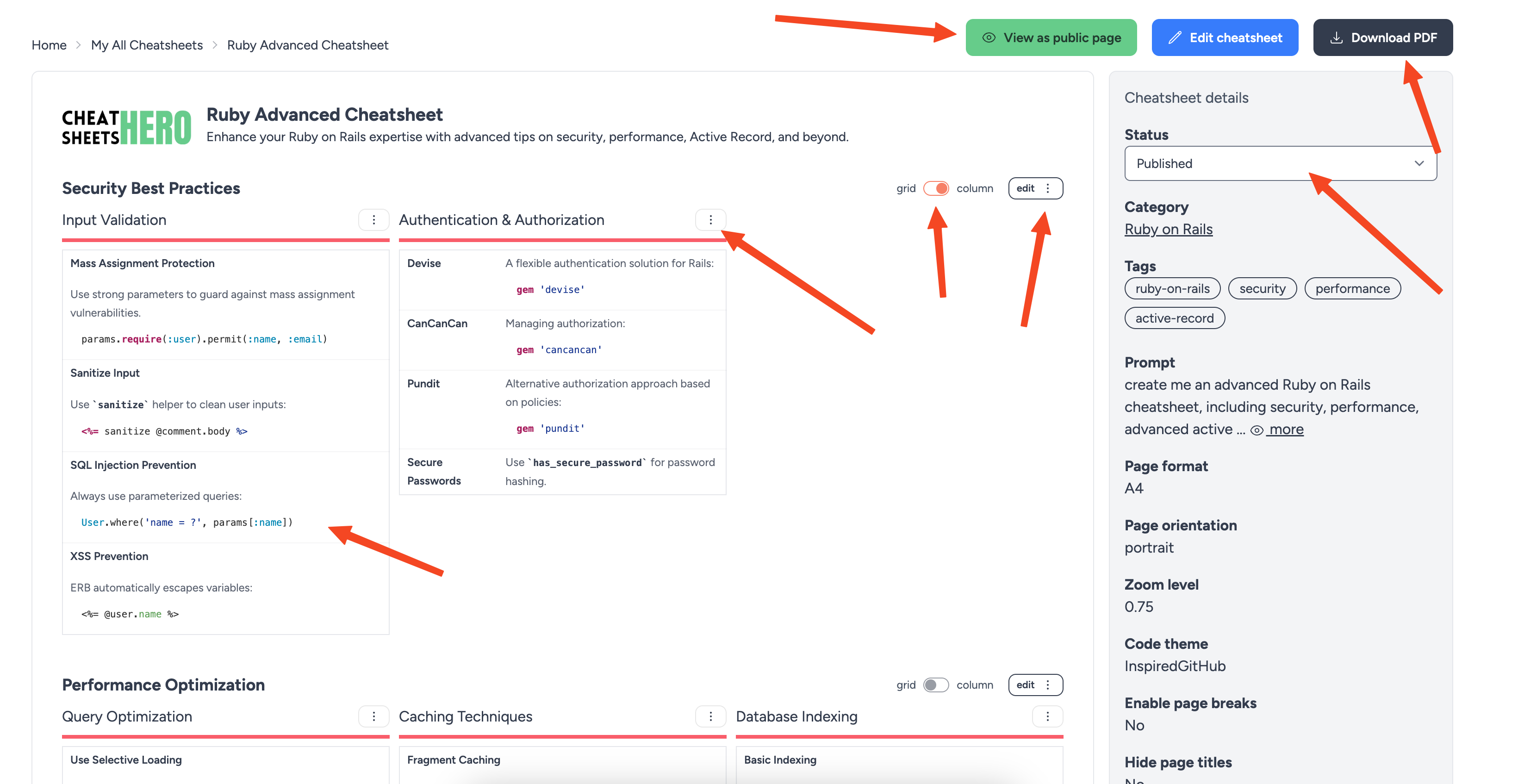
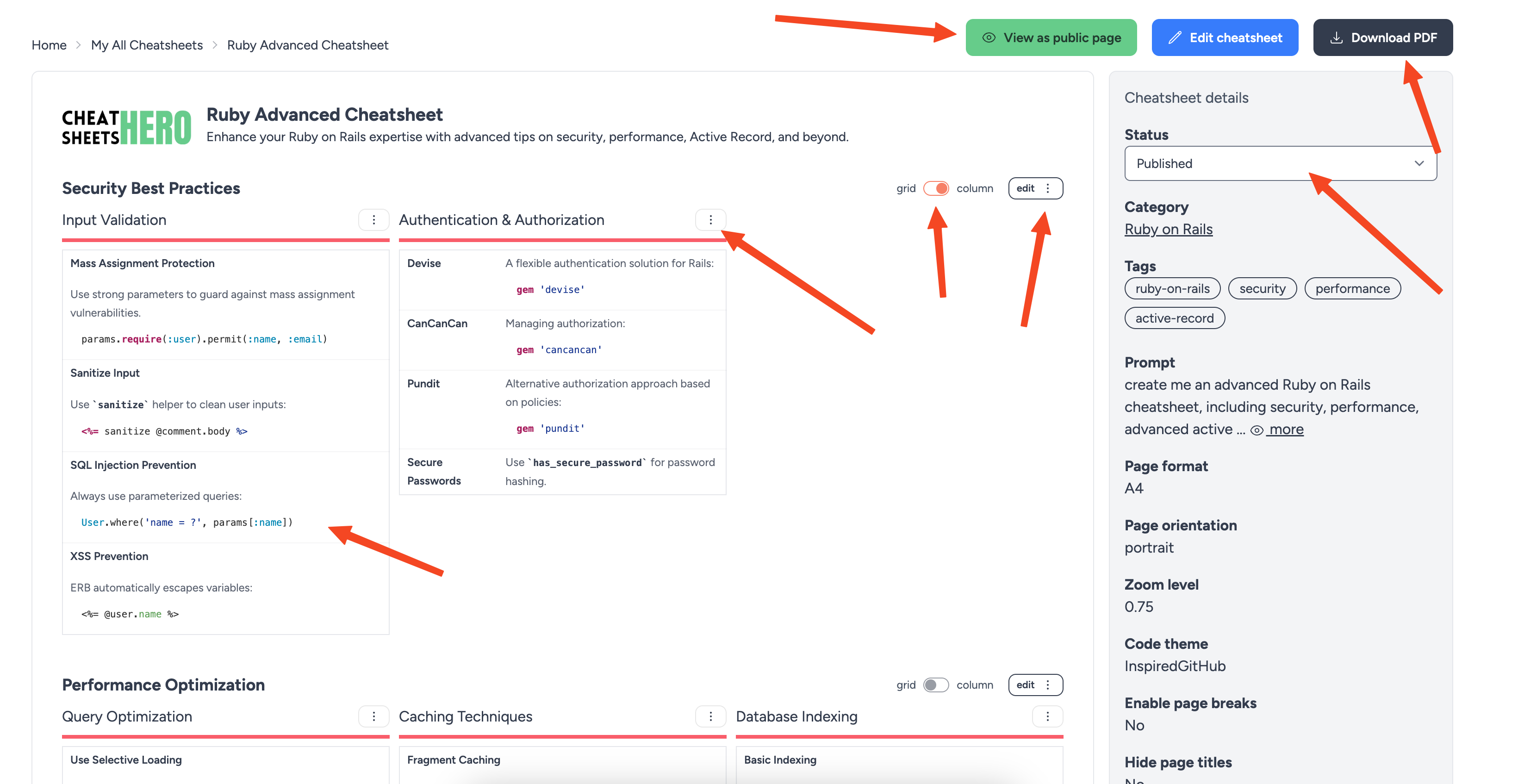
- switch page layout, grid or column
- see public cheatsheet page, download PDF
- change cheatsheet status, publish or unpublish
- delete cheatsheet (scroll to bottom of the page)

- add images, code snippets, links and other content
- use preview mode to see your changes before saving
- link to help and tips page.
Page Editor

Layout switch - grid or column, Grid column layout is responsive and will adapt to the screen size. Column layout is fixed width and sections will stack vertically.
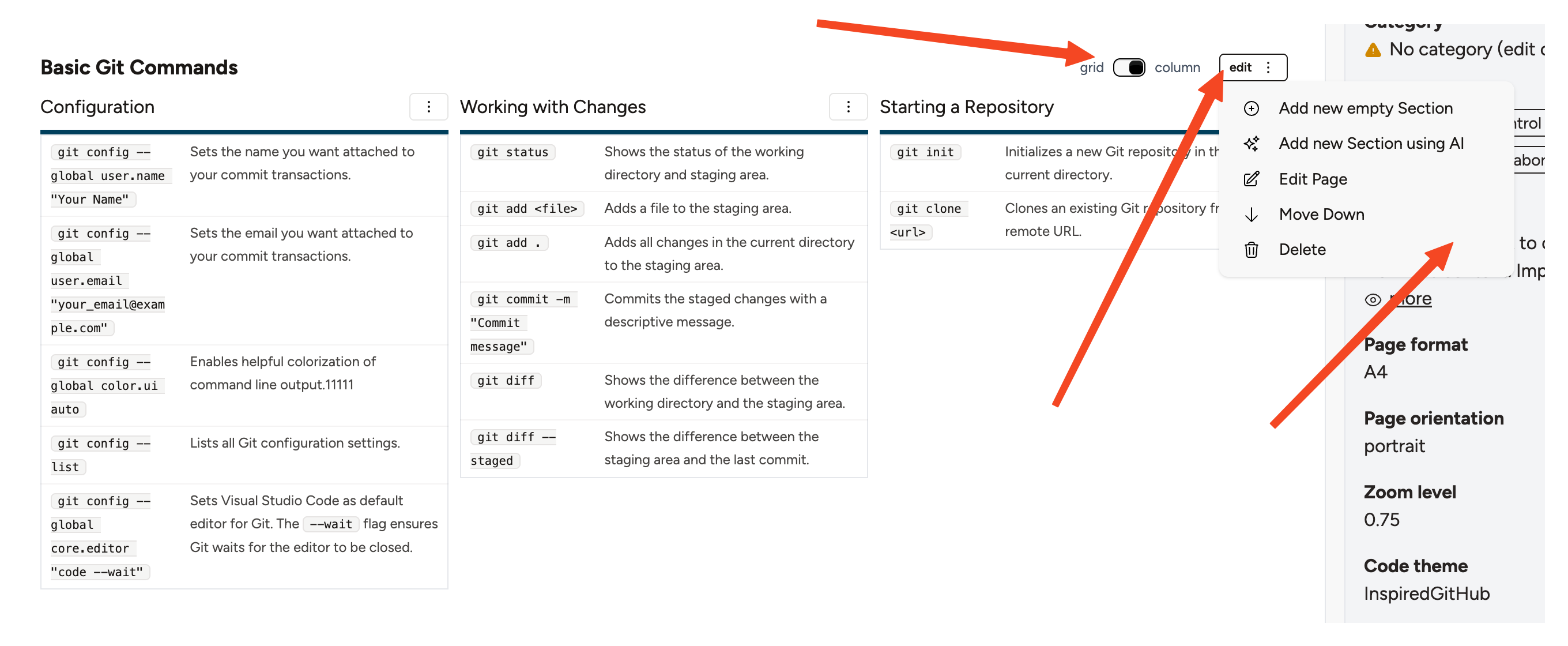
Edit page options, you can change columns count, hide page name, or always start print page on a new page in PDF file.
Actions, you can add new sections (manually or using AI), delete page, move up/down.
Column types
- markdown - you can use markdown formatting.
- plain - you can use plain text. No changes are applied to the text.
- image - you can upload image and it will be displayed in the column.
- video - you can specify video URL and it will be displayed in the column.
- math-formula - you can use math formulas. MathJax is used to render them (https://www.mathjax.org/, MathJaxMathJax v3 text2 svg).
- mermaid-diagram - you can use mermaid diagrams. Mermaid is used to render them (https://mermaid.js.org/intro/).
Keyboard shortcuts and icons
To use keyboard symbols and icons works when field type is markdown.
-
For the icons you can use any of the icons from the Heroicons library (outline version).
Some examples:
{{icon:plus-circle}} to render icon
{{icon:academic-cap}} to render icon
{{icon:arrow-right}} to render icon
{{icon:calendar-days}} to render icon
(more icons you can find here) -
For the keyboard shortcuts you can use the following:
{{key:s}} to render icon s
{{key:cmd}} to render icon cmd
{{key:⌘}} to render icon ⌘
{{key:⌥}} to render icon ⌥
{{key:⇧}} to render icon ⇧
{{key:⌃}} to render icon ⌃
{{key:Win}} to render icon Win
{{key:Shift}} to render icon Shift
{{key:Ctrl}} + {{key:Alt}} + {{key:Del}} to render icon Ctrl + Alt + Del
You can style your cheatsheet using CSS. You can use the following CSS classes to style your cheatsheet:
-
.cheatsheet-component { ... }- to style the cheatsheet component. -
.cheatsheet-component * { ... }- to style the cheatsheet component. -
.cheatsheet-page { ... }- to style the cheatsheet page. -
.cheatsheet-section { ... }- to style the cheatsheet section. -
.cheatsheet-row { ... }- to style the cheatsheet row. -
.cheatsheet-cell { ... }- to style the cheatsheet cell. -
@page { ... }- to style PDF page. - Every element has unique CSS class or ID, you can find them in the cheatsheet source code.
Cheatsheet form fields
A cheatsheet has the following form fields:
-
Enable page breaks- enable page breaks in the PDF version of the cheatsheet. -
Hide page titles- hide the page titles from the cheatsheet. -
Hide page numbers- hide the page numbers from the cheatsheet PDF. -
Default header background color- set the default header background color for all sections in the cheatsheet. -
Custom logo- upload a custom logo for the cheatsheet. Visible at top left corner of the cheatsheet. -
Custom Google font link- link to a Google font. Must be a full URL to the font file. Also make sure you specified the font family in the Custom CSS section. -
Custom CSS- Custom CSS to customize cheatsheet, inspect HTML and use can use unique classes of pages/sections/rows/cells. -
Gap between sections- set the gap between sections in the cheatsheet.
